이직 준비를 하면서 사이드 프로젝트를 시작할 때, 과감하게 프론트엔드를 React 로 시작했습니다.
처음 해보는 React 라 인강의 도움도 받고, 많은 블로그 포스팅들의 도움을 받아 꾸역꾸역 했던 기억이 있네요.
프로젝트라는게 한 번 만들면, 새로운 프로젝트를 만들기 전 까지는 다시 해 볼 일이 별로 없어서(아예 없기도 하죠?) 할 때 마다 까먹곤 합니다. (사실 저도 지금 하려니까 까먹어서 이참에 글로 남겨놓고 기억 안날 때 마다 제가 쓴 글 보면서 세팅하려고 합니다 ㅎㅎ.)
그래서 써놓고 써먹을라고 기록하는 포스팅이니 저 처럼 React 를 시작하는 분이나 조금 했었는데 까먹었다 하시는 분들에게 조금이나마 도움이 됐으면 좋겠네요.
프로젝트 세팅 과정을 기록하는 포스팅입니다. 툴은 VS Code 를 사용하는데, 설치과정을 다루지는 않습니다.
0. node 설치하기
React 프로젝트를 사용하기 위해서 node 를 먼저 설치해야 합니다.
React 가 node 기반으로 동작하기 때문인데요. node 설치를 위해 아래 사이트에 접속합니다.
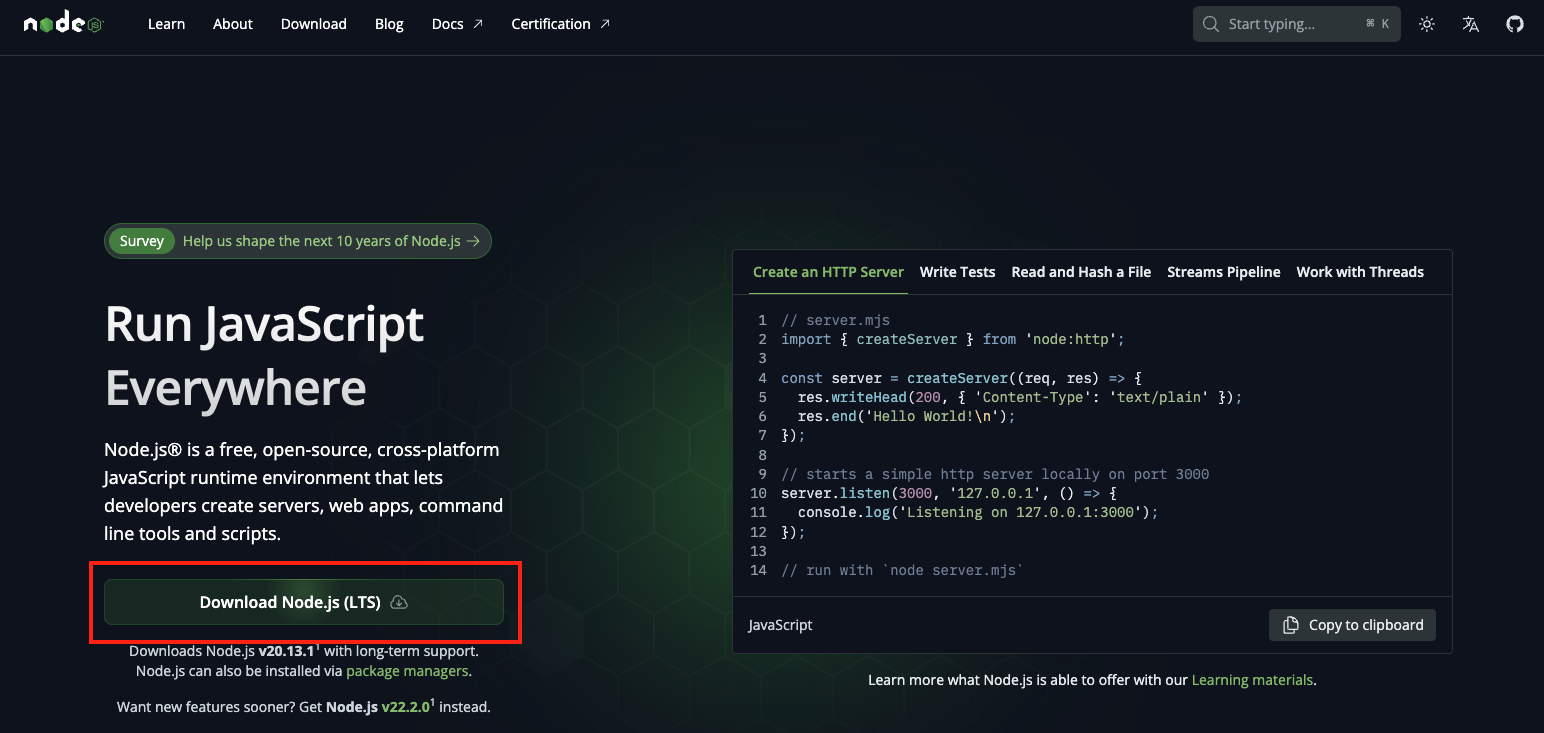
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
메인화면에서 아래 버튼을 클릭해서 pkg 파일을 다운로드 받습니다.
(nodejs 페이지에서 macos 임을 인지하고 있으니 그냥 바로 다운받으면 됩니다.)

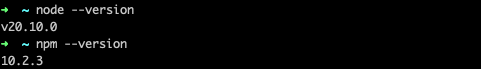
다운받은 pkg 를 실행하여 설치가 완료되면, 터미널에 아래 명령어를 입력해 node 와 npm 이 잘 설치됐는지 확인합니다.
node --version # node 버전 확인
npm --version # npm 버전 확인
실행 결과가 아래와 같은 형태로 나온다면, 설치가 완료된 것 입니다.

1. React App 생성하기
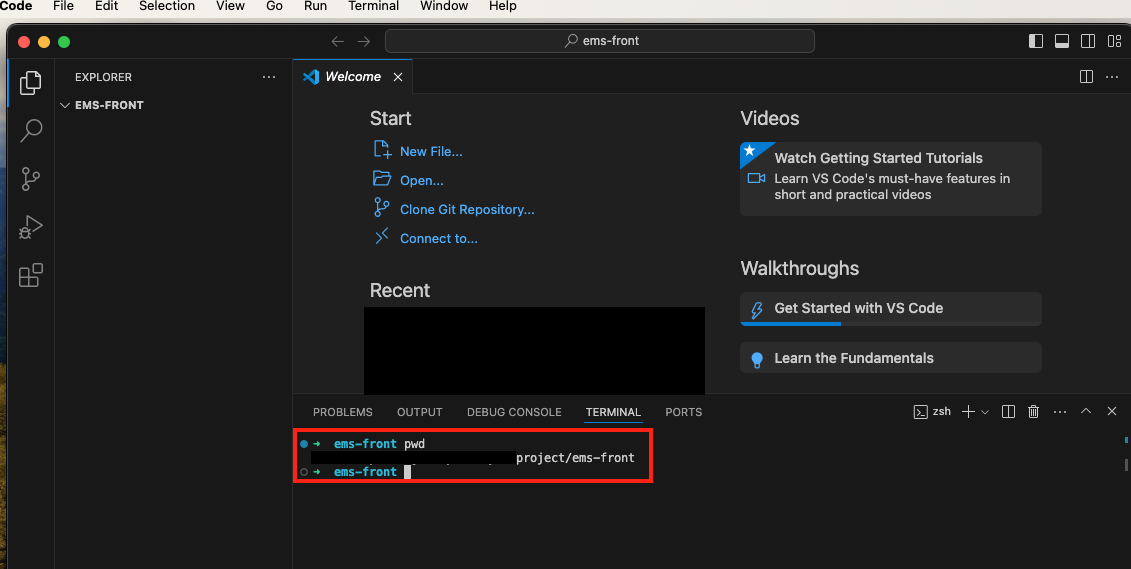
프로젝트 Root 경로를 하나 생성하고, 해당 폴더를 VSCode 를 통해 열어줍니다.
VSCode 상단에 [Terminal > New Terminal] 메뉴를 클릭하면, VSCode 내에서 터미널을 실행할 수 있게 됩니다.


VSCode 하단에 터미널이 생겼으면, 터미널에 아래 명령어를 입력합니다.
# npx : execute npm package binaries, npm 으로 다운받은 패키지를 바로 실행까지 해줌
# create-react-app : react app 프로젝트 생성 명령
# my-app : 자신이 사용할 프로젝트 이름
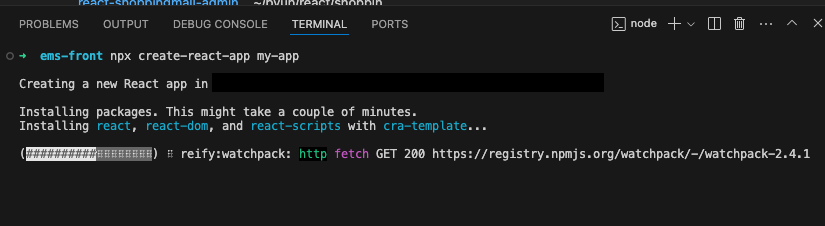
npx create-react-app my-app
위 명령을 실행하면, react 프로젝트를 구성하기 위한 작업이 시작됩니다.

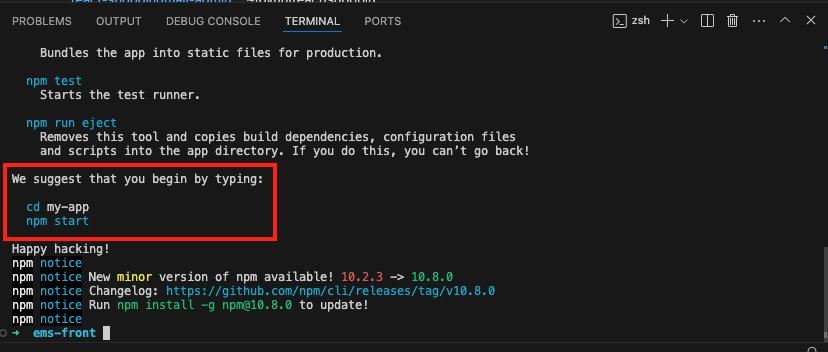
구성이 완료 됐다면, 아래와 같은 log 가 출력되고, 구성이 완료된 my-app 프로젝트를 실행하기 위한 명령어를 알려줍니다.

시키는 대로, 두 명령을 실행하면 자동으로 react app 실행을 위해 브라우저가 열리고, localhost:3000 주소로 react 초기 프로젝트 화면이 나타나게 됩니다.

참고 및 출처.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
[지금 무료] 처음 만난 리액트(React) | Inje Lee (소플) - 인프런
Inje Lee (소플) | 자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., 깔끔한 강의자료, 꼼꼼한 설명으로쉽게 배우는 리액트 강의입니다. 👨🏫 리액트의 세계로
www.inflearn.com
'FE > React' 카테고리의 다른 글
| [React-Quill] 웹 에디터 적용기 (0) | 2024.01.02 |
|---|---|
| [React] 리액트 사용 시, 쓸만한 패키지 모음(1) (0) | 2023.06.23 |

댓글